各位站长同学大家好:
本次发布的资源能呢。让discuz的导航实现一个很华丽的,具有滑动效果的导航源代码!
最终效果如演示网址:www.dvxz8.com里面的导航!这个是我们已经做好的效果!
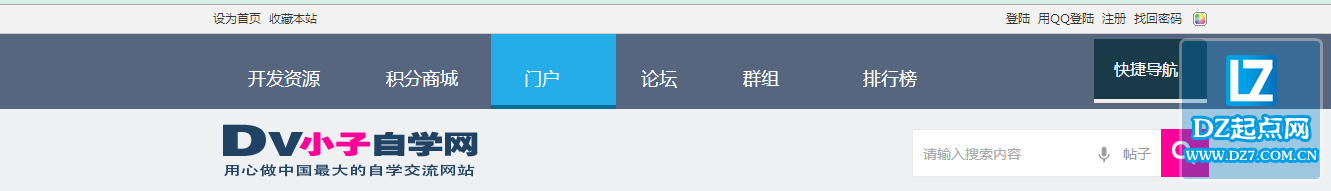
截图效果如下(截图不能显示出滑动效果,所以尽量查看演示网站):
Discuz滑动的Jquer导航.png

需要修改的文件:extend_common.css
header.htm
需要引入的文件:
jquery-1.4.2.min.js、jquery.plugins.js
下载资源:
 Discuz导航实现JQUERY滑动效果.zip
(28.96 KB, 下载次数: 1567)
Discuz导航实现JQUERY滑动效果.zip
(28.96 KB, 下载次数: 1567)
文字版修改教程如下
第一步:首先将jquery-1.4.2.min.js、jquery.plugins.js文件上传至当前模板的扩展图片文件夹中
第二步:在 header.htm模板中引入jquery-1.4.2.min.js、jquery.plugins.js
方法如下:
找到:</head>并在</head>前加入:
- <script src="$_G['style'][styleimgdir]/jquery-1.4.2.min.js" type="text/javascript"></script>
- <script src="$_G['style'][styleimgdir]/jquery.plugins.js" type="text/javascript"></script>
其中 $_G['style'][styleimgdir] 表示的discuz当前的模板的扩张图片文件夹路径
注意引入时必须把“jquery.plugins.js”放在“jquery-1.4.2.min.js”之后引入,也就是说jquery-1.4.2.min.js必须在jquery.plugins.js的上边!
第三步:在extend_common.css样式文件中添加css样式
- #anv{background:#56667F;}
- #nav{position:relative;height:75px;width:1000px;padding-left:13px;overflow:hidden;margin:0 auto;}
- #nav li{float:left;list-style: none;}
- #nav li.back{background: #24ade8;border-bottom: 4px solid #076D97;padding-left:8px;height:71px;overflow:hidden;z-index:8;position:absolute;}
- #nav li.back.left{background:url(images/main-bg.png)repeat-x;height:68px;float:right;width:8px}
- #nav li a{text-decoration:none;color:#fff;font-size: 22px;z-index:10;display:block;float:left;position:relative;overflow:hidden;padding:7px 33px 0;height:75px;line-height: 75px;}
- #nav li a span{cursor:pointer;display:block;}
- #qmenu{font-size: 16px;background: #183A49;border-bottom: 4px solid #F1EDEA;line-height: 60px;border-top-right-radius: 0.4em;font-weight: 400;color: #FFF;height: 60px;
然后在 header.htm模板中找到:
- <div id="nv">
- <a href="javascript:;" id="qmenu" onmouseover="delayShow(this, function () {showMenu({'ctrlid':'qmenu','pos':'34!','ctrlclass':'a','duration':2});showForummenu($_G[fid]);})">{lang my_nav}</a>
- <ul>
- <!--{loop $_G['setting']['navs'] $nav}-->
- <!--{if $nav['available'] && (!$nav['level'] || ($nav['level'] == 1 && $_G['uid']) || ($nav['level'] == 2 && $_G['adminid'] > 0) || ($nav['level'] == 3 && $_G['adminid'] == 1))}--><li {if $mnid == $nav[navid]}class="a" {/if}$nav[nav]></li><!--{/if}-->
- <!--{/loop}-->
- </ul>
- <!--{hook/global_nav_extra}-->
- </div>
替换为:
- <div id="anv">
- <div id="nav">
- <a href="javascript:;" id="qmenu" onmouseover="delayShow(this, function () {showMenu({'ctrlid':'qmenu','pos':'34!','ctrlclass':'a','duration':2});showForummenu($_G[fid]);})">{lang my_nav}</a>
- <ul>
- <!--{loop $_G['setting']['navs'] $nav}-->
- <!--{if $nav['available'] && (!$nav['level'] || ($nav['level'] == 1 && $_G['uid']) || ($nav['level'] == 2 && $_G['adminid'] > 0) || ($nav['level'] == 3 && $_G['adminid'] == 1))}--><li {if $mnid == $nav[navid]}class="current" {/if}$nav[nav]></li><!--{/if}-->
- <!--{/loop}-->
-
- </ul>
- <!--{hook/global_nav_extra}-->
- <!--引入jquery导航效果-->
- <script type="text/javascript">
- var jq = jQuery.noConflict();
- jq(function() {
- jq("#nav").lavaLamp({
- fx: "backout",
- speed: 700,
- click: function(event, menuItem) {
- return true
- }
- })
- });
- </script>
- </div>
- </div>
好了这个滑动导航就完成了!!!哈哈看看是不是高端大气上档次!
本资源由DZ起点网首发!转载请说明出处!DZ起点网!专注于Discuz模板制作、Discuz模板制作教程开发!
|
 |Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )
|Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )