漳州小猪网 发表于 2014-7-10 01:25
我的好像比较靠右哦!
admin 发表于 2014-7-10 10:49
检查模板的宽度 DIV的宽度!左浮动有浮动!
漳州小猪网 发表于 2014-7-10 07:57
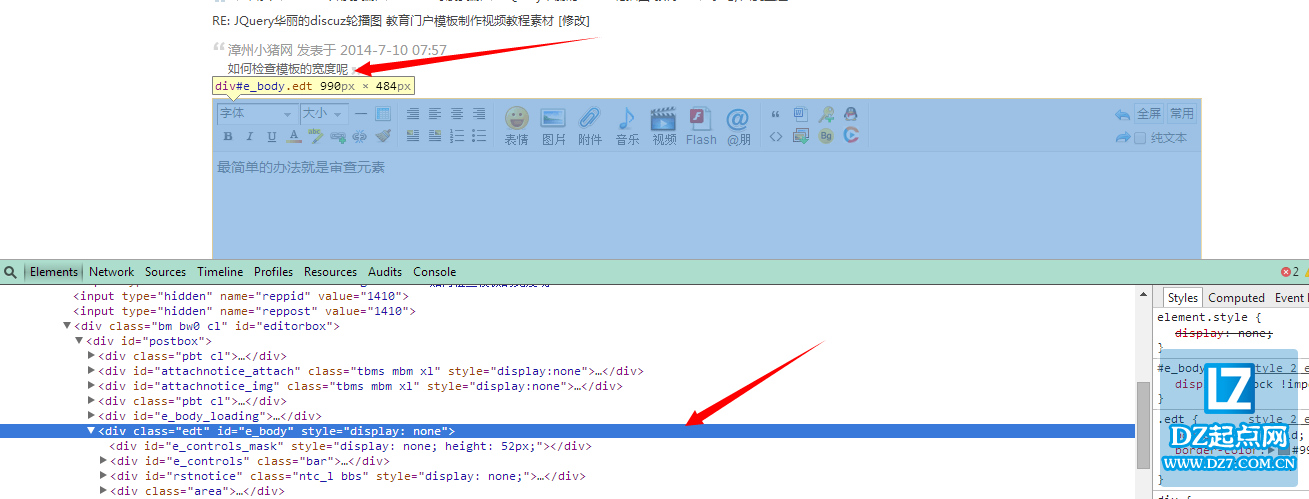
如何检查模板的宽度呢

admin 发表于 2014-7-10 16:13
最简单的办法就是审查元素比如鼠标移动上去 就会显示宽度!
☆光闪烁 发表于 2014-9-3 15:59
为啥我的轮播图不能左右切换呢?只有中间的那个页面
admin 发表于 2014-9-4 00:37
问见上传完毕了没有?检查下
admin 发表于 2014-9-4 00:37
问见上传完毕了没有?检查下
长乐未央 发表于 2015-3-2 10:03
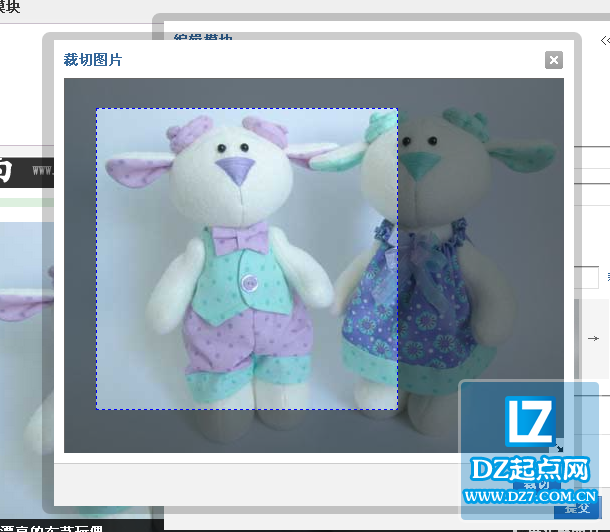
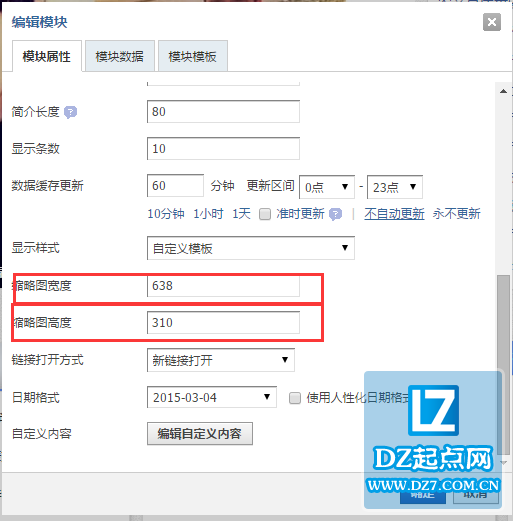
请问,我按教程制作的,轮播图不能裁剪成那个相适应的高度跟宽度是怎么回事啊
技术帮助 发表于 2015-3-2 11:24
如果图片的尺寸不够,程序会自动使用黑色来填充!

w442803425 发表于 2015-1-14 03:42
你好 我想要这个透明的图片 可以提供一下嘛? search.png
长乐未央 发表于 2015-3-4 08:47
谢谢您的回答。裁剪图片的时候12个都是这个尺寸的裁剪图,然后更新数据后还是原来的样子,我的版本是X3.2 ...

 |Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )
|Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )
GMT+8, 2026-1-5 17:28 , Processed in 0.046964 second(s), 26 queries .
Powered by Discuz! X3.5
© 2001-2024 Discuz! Team.